火资源软件9月3日消息,阅读器开发工具运用简介(俗称devtools)是web开发人员测试调试代码的工具,普通内置在web阅读器中,或许作为阅读器的附加组件运用。与网站创立者或集成开发环境不同,web开发工具不间接参与网站创立,而是用于测试网站或web使用程序的用户界面。Web开发工具方便开发者调试各种阅读器网页处置技术,如HTML,CSS,DOM,JavaScript,显示每个资源页面的恳求和加载的工夫。
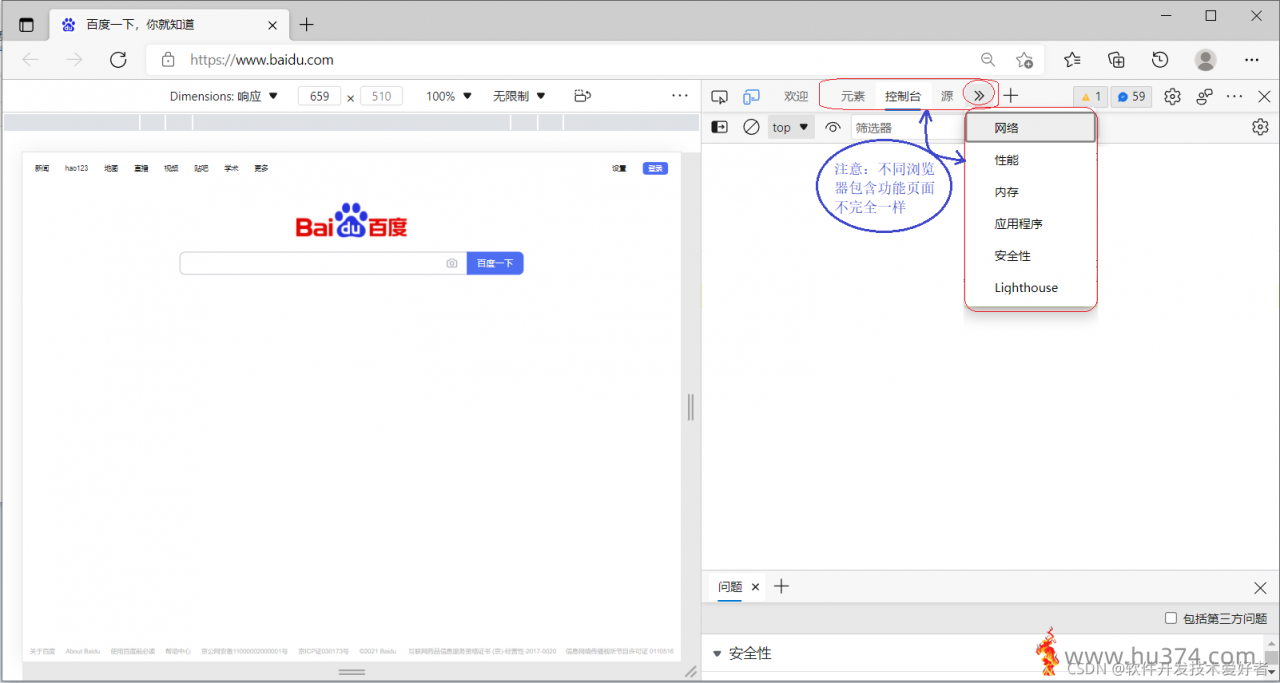
翻开阅读器后,按F12键翻开阅读器自带的开发工具,该工具有多个面板。微软Edge阅读器见下图:
[翻开阅读器空白页的命令关于:空白]
关于:blank是翻开阅读器空白页的命令——阅读器内置的命令,可以翻开阅读器的空白页(没有任何内容)。在Firefox、Chrome、Edge、Safari等阅读器的地址栏输出about:blank enter会翻开阅读器的一个空白页,翻开阅读器但不保存上次阅读会话的任何内容。这使得在没有网络的状况下启动阅读会话成为例如,并且由于它是空白的,所以这一次它给了您更多的自在来决议如何处置它。
阅读器控制台运用简介
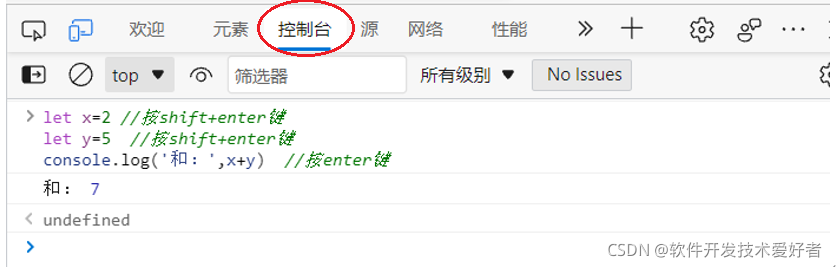
阅读器“开发者工具”中的“控制台”是运转JavaScript代码的理想环境。翻开阅读器,按F12键,然后选择“控制台”面板进入控制台。进入控制台后,可以在提示符下输出代码,然后回车,代码就会被执行。假如按下Shift+Enter键,意味着代码换行,不会触发执行。
在阅读器控制台中输出多行语句的示例:
let = 2//按shift+enter
y = 5//按shift+enter
Console.log ('and:',x+y) //按enter键
见下图:
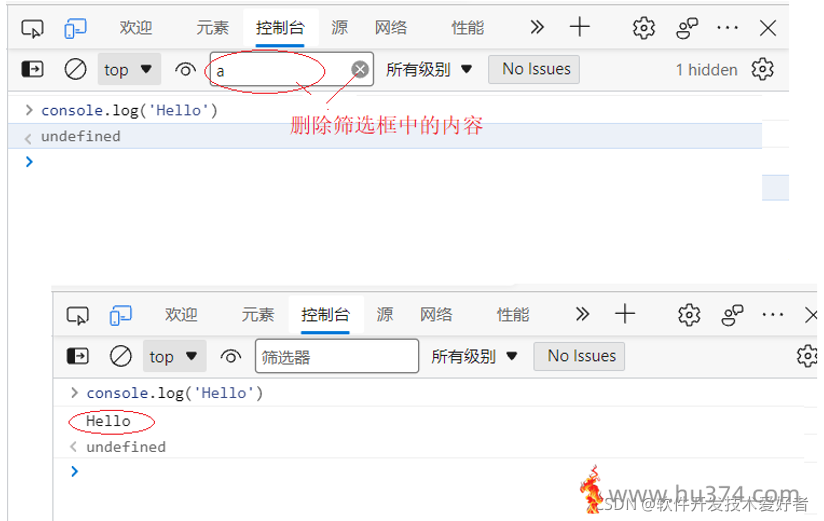
留意:在阅读器控制台中运用console.log()语句时,如console.log("Hello "),不显示的缘由及处理办法:
缘由框中有内容,删除即可,如下图:
如何在阅读器中检查HTTP恳求或呼应头?
步骤:
1.运用阅读器(这里以Edge为例),拜访网站(这里以https://www.baidu.com/为例),执行以下操作之一:
右键单击并选择“反省”以翻开开发人员工具;
间接按F12。
2.选择网络选项卡。
3.重新加载页面。
4.单击“称号”网格中的HTTP恳求,在“标题”网格中显示相关信息。见下图: