火资源软件这个网站就是YYDS!火资源前端程序员在线工具网站,后续还会推出各种有用的前端工具,做到不造轮子。每个工具都经过精心打磨,协助一切程序员进步前端开发效率!
零工具网站引见:https://www.lingdaima.com/
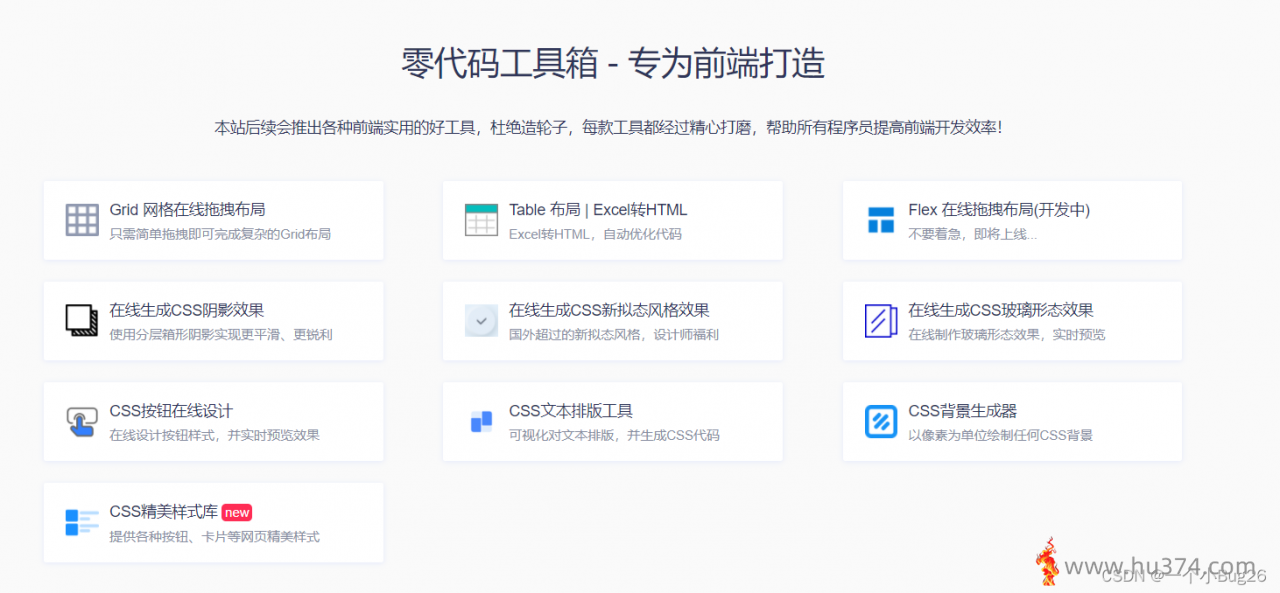
主页是这样的,工具总是在更新。...
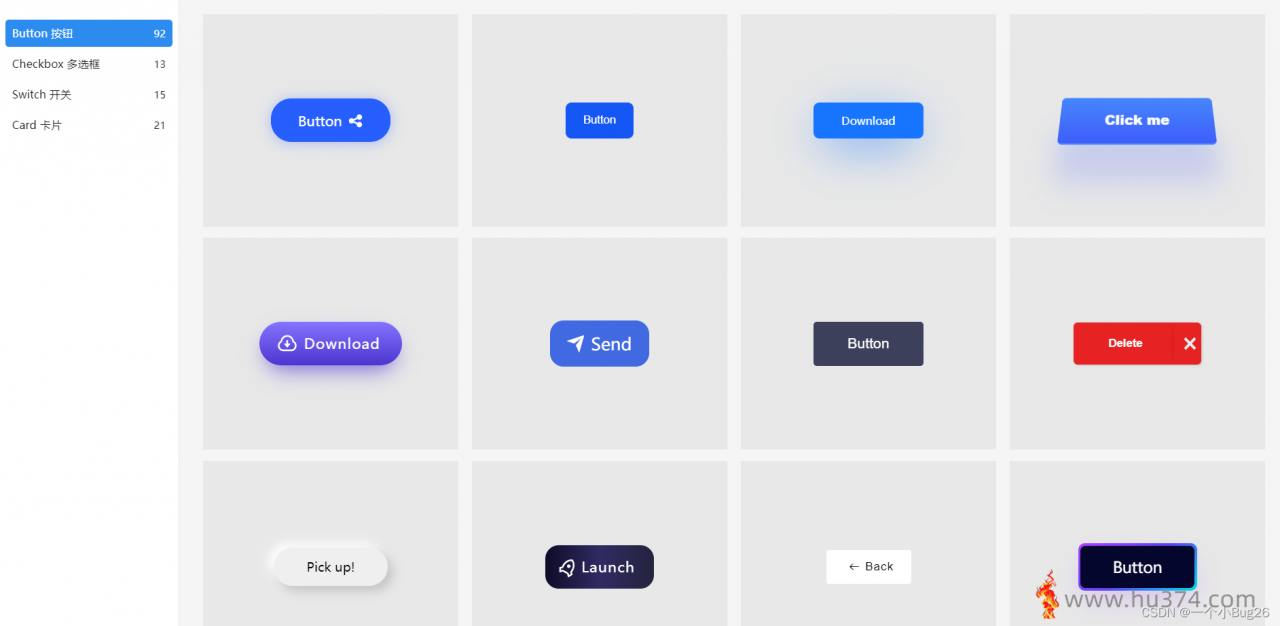
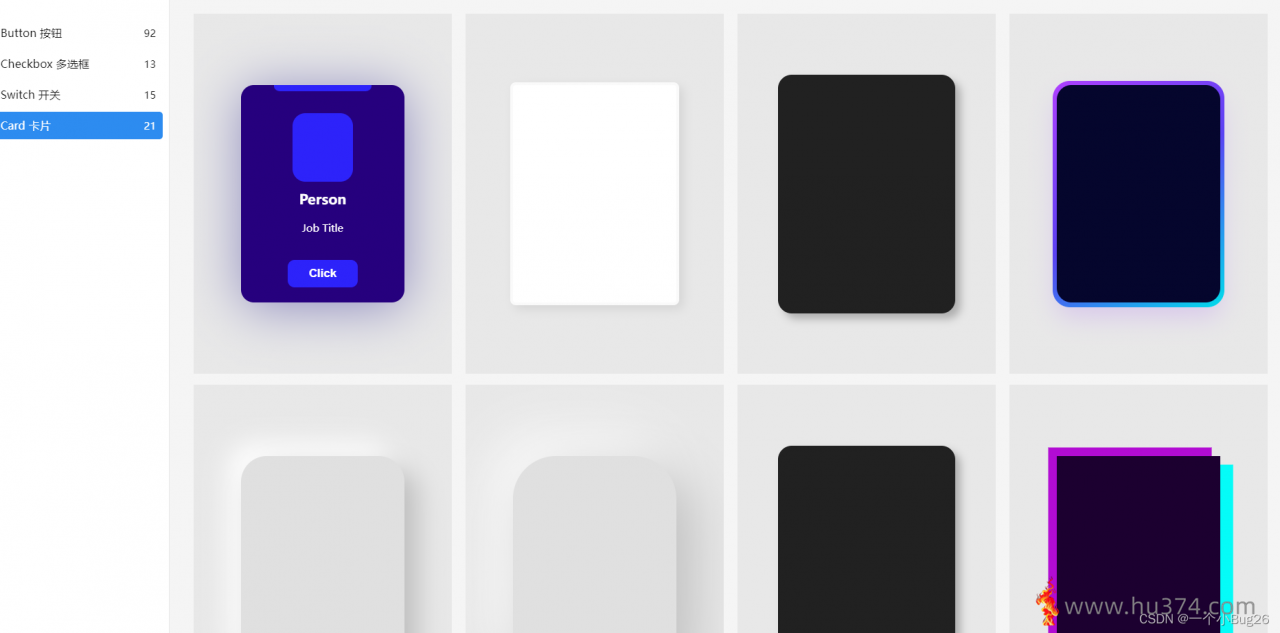
1.CSS Fine Style库提供了各种元素,用于开发精巧的网页。而且HTML和CSS代码都是无偿检查的,只需一键复制就可以在项目中运用。
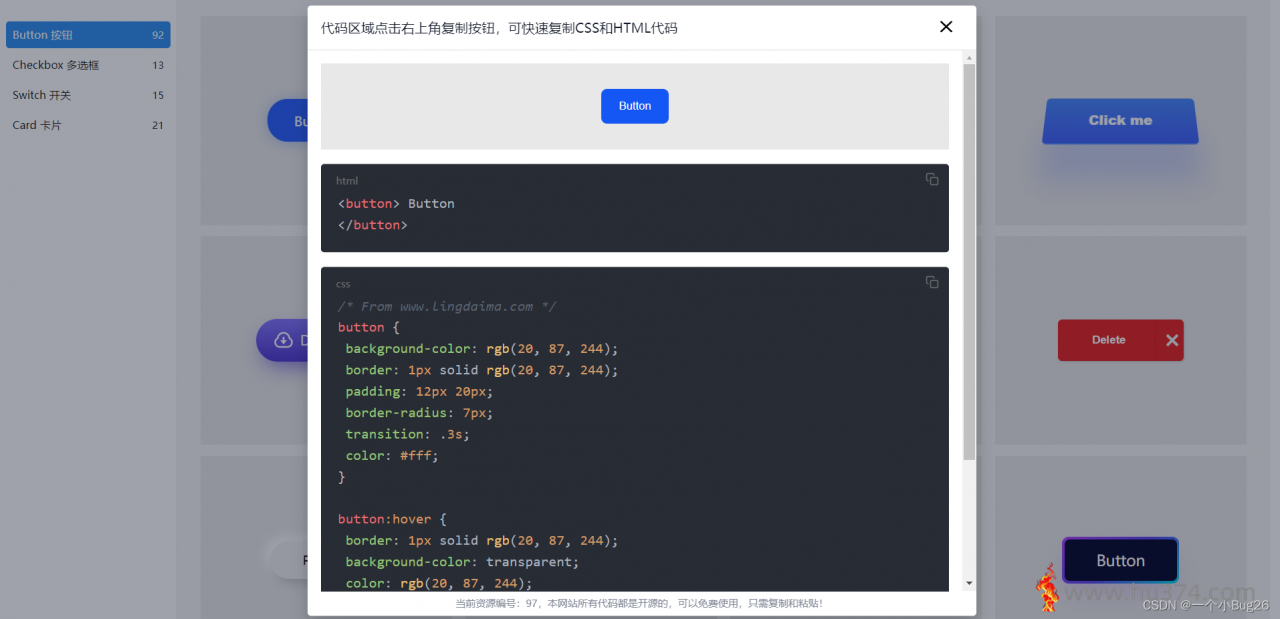
点击检查代码,一键复制。
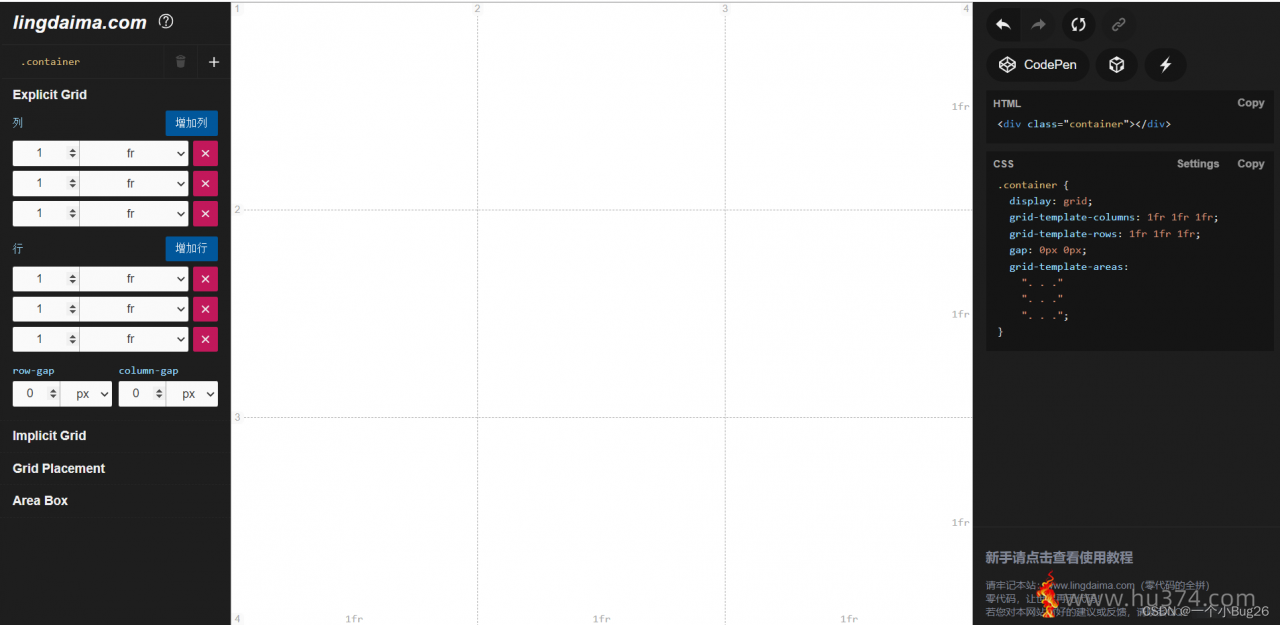
2.Grid Grid,一个在线拖拽布局工具,功用十分弱小,可以完成各种复杂的网页布局。这个工具可以经过复杂的拖拽,经过在线拖拽,生成各种复杂的布局。HTML+CSS代码可以一键复制,大大进步布局效率!
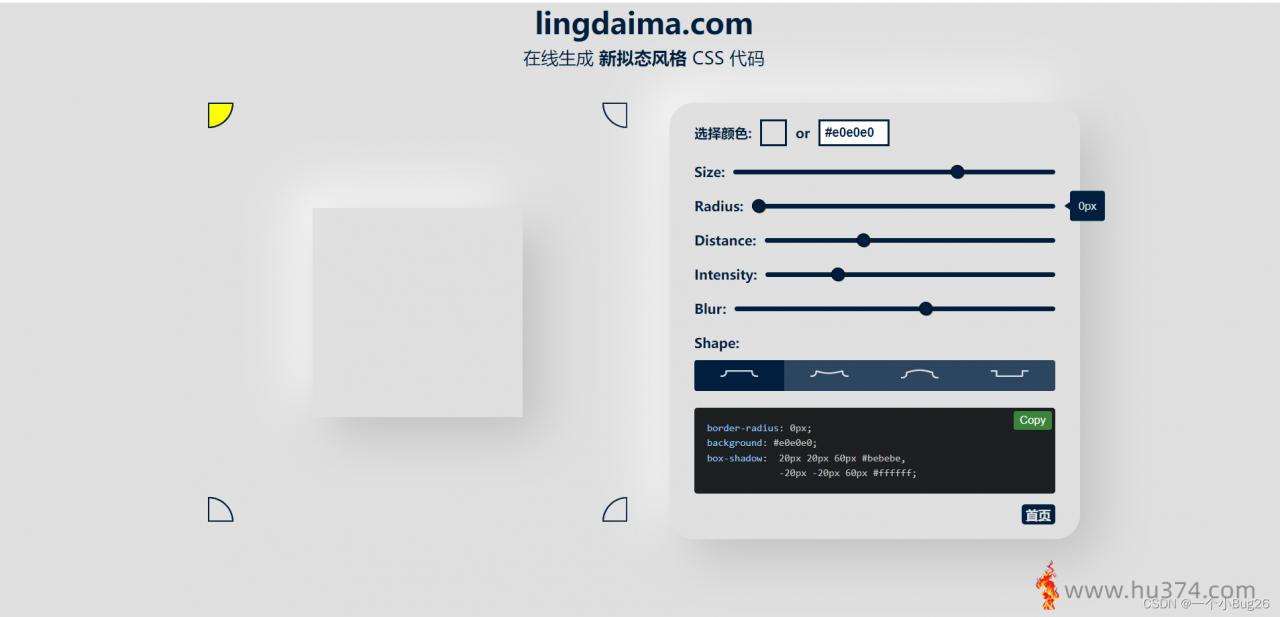
3,新的拟态作风CSS在线生成器不废话,看效果图。
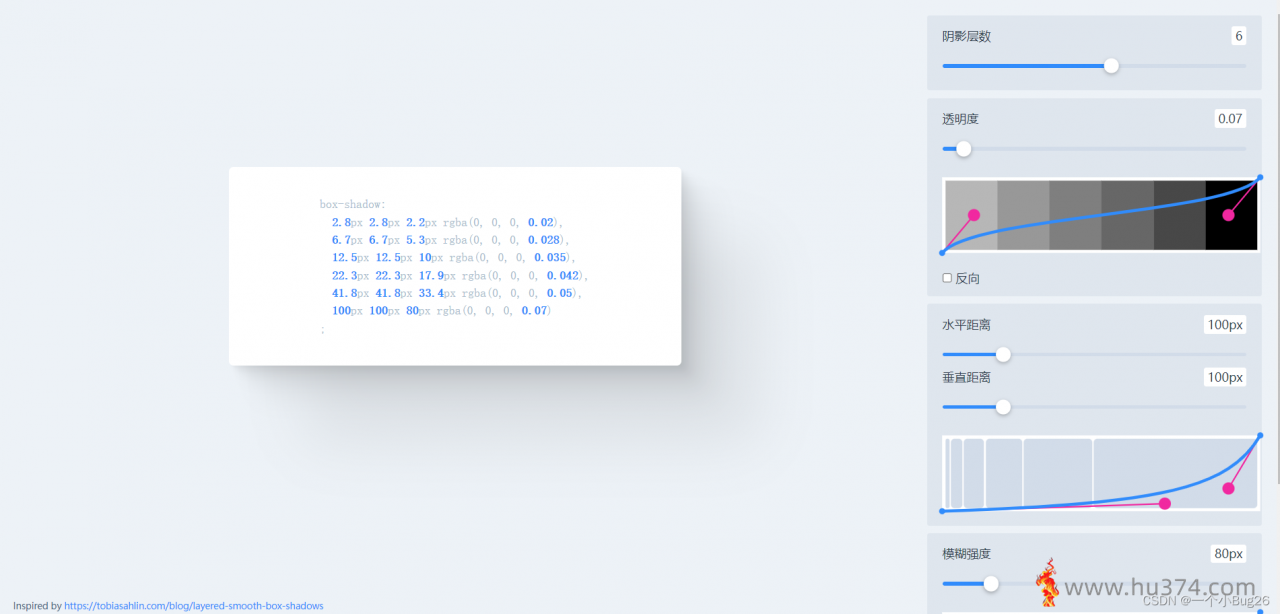
4.CSS暗影生成工具经过可视化配置生成CSS暗影,可以调整CSS暗影层数,使暗影愈加平滑和锐利。
还有更多好用的软件。快去看看吧。