火资源软件4月2日消息,下面的传授,主要是以Microsoft Edge应用程序和360全速应用程序中的照片为例。(说明:上面的照片中,中文照片的是Microsoft Edge应用程序的照片,英文的是360全速应用程序的照片。)
我推荐大家用360全速应用程序,它抓包较为好较为全面(和360应用程序不一样哦);如果莫英文不好,那就用Microsoft Edge或是其它应用程序。
F12:可关上应用程序的开发者方法,里头主要是web网页的软件包、命令信息和积极响应信息。
关上方式:关上应用程序,接着按功能键F12或是FN+F12,就能关上“开发者方法“。
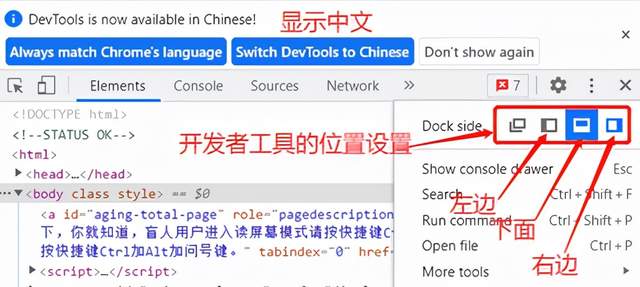
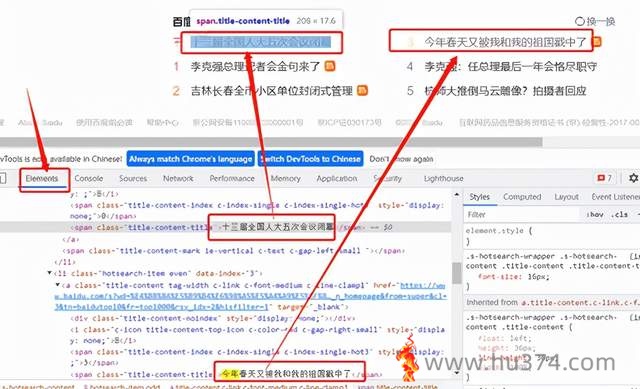
右图中,是应用程序的开发者方法的主要标识/作用(中文):
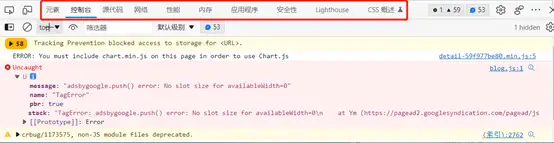
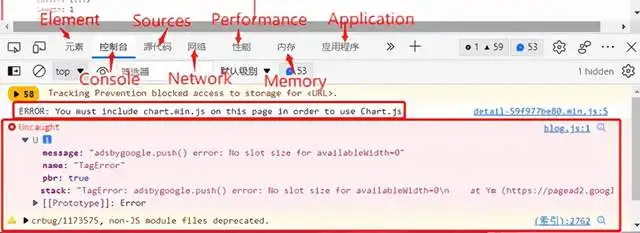
右图中,标识的中英文对比照片:
上面逐一解释下每个标识的含义
1. 原素(Elements)
我们在做web端测试的这时候,Elements那个标识中的文本关注的不多。除了查阅网页原素特性和进行修改之外,其它的不怎么用。
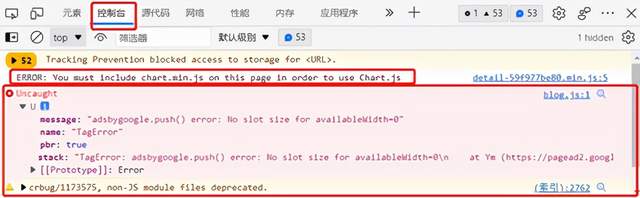
2. 控制器(Console)
在Console标识中,能查阅网页上的错误信息、能列印调试信息(console.log())、能写许多测试脚本,还能当作JavaScript API查阅用;还能在console中查阅都有哪些方法和特性,
如下表所示图中提示了错误的信息:
在测试日常工作中,常利用Console标识里头的文本帮忙定位bug——看一看是不是后端JS或是css收起,接着去找后端开发……
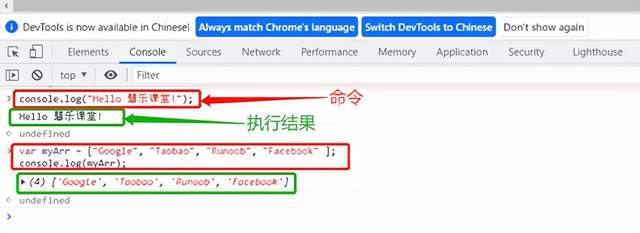
在console中列印许多调试信息,console.log()的使用 如下表所示图:
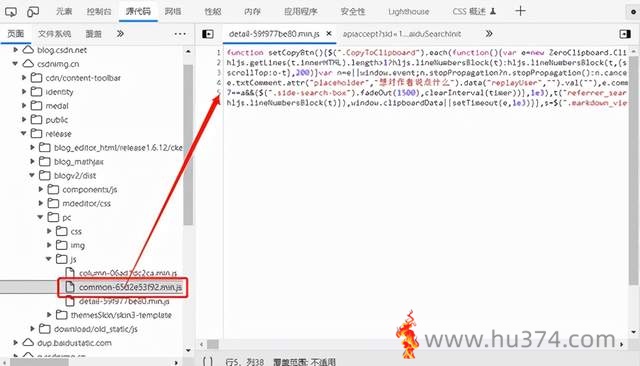
3. 软件包(Sources)
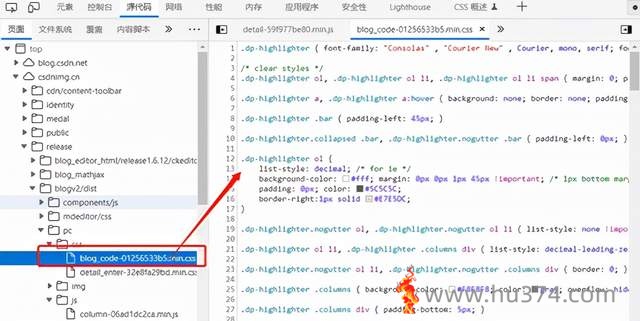
在Sources标识里,是web网页实现的一部分软件包,主要是JS文档、CSS文档、照片等,如下表所示图,是JS文档的软件包:
如下表所示图,是CSS文档的软件包:
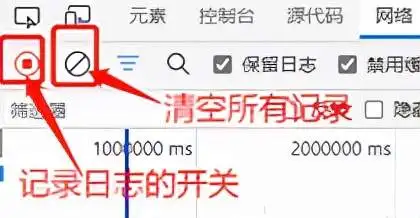
4. 网络(Network)—— F12抓包
那个Network标识里头的文本就是测试常用到的了……
每次找到web端bug的这时候,第一反应就是赶紧关上:F12,看一看能不能抓到信息。
那个Network确实好用,能在次标识抓到命令信息和积极响应信息。
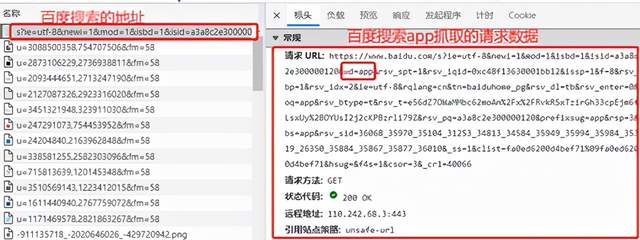
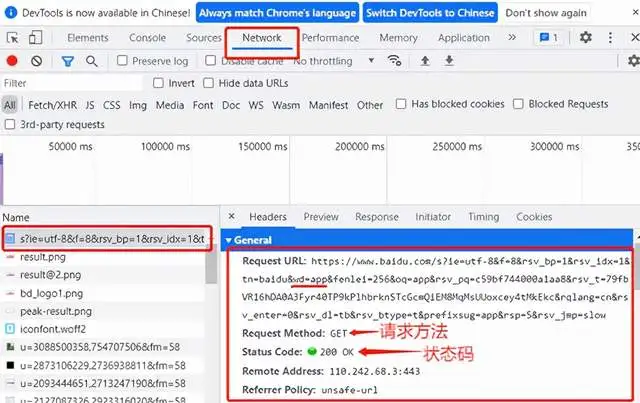
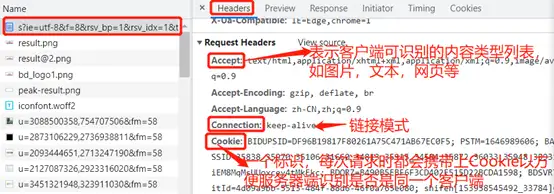
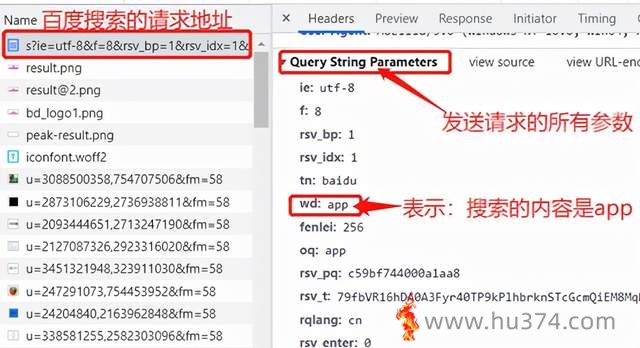
如下表所示图,在Headers(引数)标识中,捕捉的是百度搜寻的命令信息(依次是Edge和360应用程序中捕捉的):
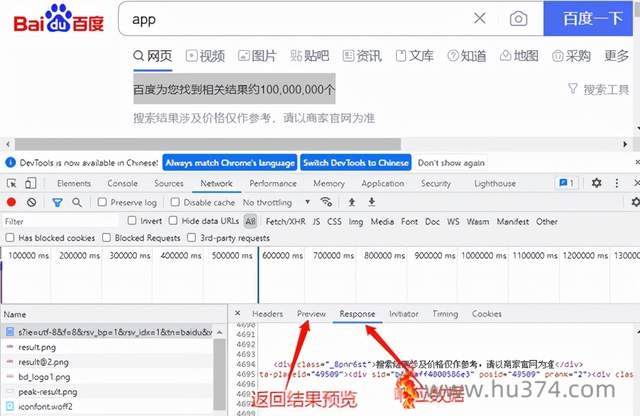
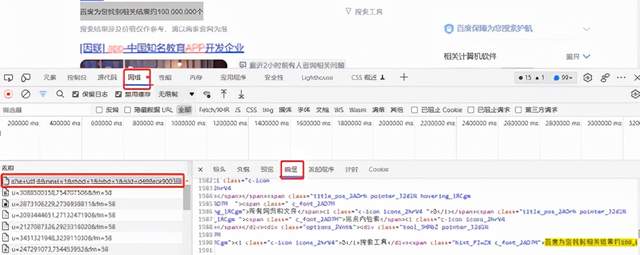
如下表所示图,在Response(积极响应)标识中,捕捉的是百度搜寻的积极响应信息(依次是Edge和360应用程序中捕捉的):
总结
以上就是今天所分享的内容了,更多关于软件知识请关注火资源软件,每天都会更新一些优质内容,其中包括淘米购,酒友购,优享购,潮豆,微信,青蛙易购,惊喜淘,红包辅助,易淘淘,年会,乐汇坊,大海盲盒,佳讯,新优海淘,支付宝,惠品铺,多多联盟,亲聊,QQ,淘益购,苹果微信多开,夜雨,微信分身,创信,安卓微信多开等热门社交平台,软件功能有秒,单透,秒抢,埋雷挂,扫尾,避雷软件等一些红包强项外挂功能软件免费分享。喜欢的请关注收藏吧!