目录
🍎前言
ECMAScript 6(简称 ES6)是 JavaScript 语言的下一代标准,在 2015 年 6 月正式发布。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。对于常见的ES6和JS是什么关系的话题呢,我在这里提一下:ES6是JS的规格,而JS是ES6的一种实现。
🍎语法
🔰let声明变量
在使用ES6之前我们更多的是使用var来声明一个变量,而var变量的声明是没有作用域的概念的,使用var对相同的变量名是可以声明多次的;而let就是用解决这些问题的,let具有作用域的概念同时也不可以同一个变量名声明多次,演示如下:
- 演示作用域范围
<script> { var a = 1; let b = 2; } console.log("a = ",a); console.log("b = ",b); </script>输出结果:(可以看到let声明的变量是由作用域的范围的,而var恰恰相反)

- 演示变量声明

🔰const声明变量
const声明常量很容易理解,这跟Java中的final关键字很像,声明的同时必须赋值,而且不能再对它进行二次赋值,演示如下:
<script> const a = 0; a = 1; console.log(a); </script>输出结果:(可以看到因为我对它进行了二次赋值,报错了)
🔰解构赋值
解构赋值是对赋值运算符的扩展,该赋值写法我觉得比较人性化,简洁了不少,演示如下:
<script> // 同时声明多个变量并赋值 let a = 1, b = 2; console.log(a, b) // ES6声明并赋值写法 let [c, d] = [3, 4] console.log(c, d) </script>输出结果:

🔰模板字符串
模板字符串相当于加强版的字符串,可以用来定义多行字符串,还可以在字符串中加入变量或者是表达式,演示如下:
<script> // 多行字符串 let a = `窗前明月光 床下鞋两双`; console.log(a); // 字符串中加入变量 let b = "李太白"; let c = `作者:${b}`; console.log(c); // 字符串中调用函数 function x(){ return "地雷埋下土"; } let d = `${x()},双双入黄土` console.log(d); </script>输出结果:(没毛病吧,这诗,哈哈~)

🔰声明对象简化
对声明对象进行了简写,至于如何简化的可以看下栗子:
<script> let age = 100 let name = "李太白" // 传统 let pro = { name: name, age: age } console.log("以前的写法:",pro) // ES6 let pro2 = { name, age } console.log("ES6写法:",pro2) </script>输出结果:(可以看出没什么区别,但是简化了写法)

🔰定义方法简化
这个也是进行了写法的简化,如下栗子:
<script> // 以前得写法 const person1 = { x1: function () { console.log("以前的写法") } } person1.x1(); // ES6写法 const person2 = { x2() { console.log("ES6写法") } } person2.x2(); </script>输出结果:(能正常的调用,没毛病)

🔰对象拓展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象,如下栗子:
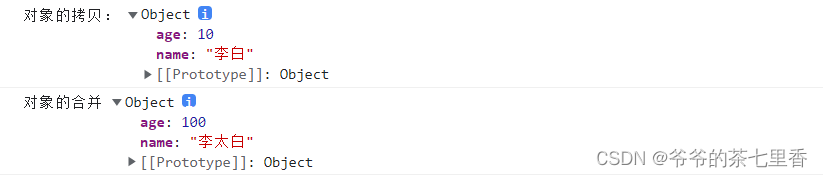
<script> // 对象的拷贝 let person1 = { name: "李白", age: 10 }; let someone = { ...person1 }; console.log("对象的拷贝:",someone); // 对象的合并 let name = { name: "李太白" }; let age = { age: 100 }; let person2 = { ...name, ...age }; console.log("对象的合并",person2); </script>输出结果:

🔰箭头函数
箭头函数提供了一种更加简洁的函数书写方式。箭头函数多用于匿名函数的定义,语法是这样的:(参数1,参数2) => {函数体};看下面的栗子:
<script> // 正常写法 var f1 = function (a) { return a + 1; }; console.log("正常写法:", f1(2)); // ES6箭头函数写法: // 一个参数的写法 var f2 = (a) => { return a + 1 }; console.log("一个参数的写法:", f2(2)); // 以上语句可以简化成 // 只有一个参数可以不需要括号 // 只有一条语句并且需要返回时可以不需要花括号 var f3 = a => a + 1; console.log("一个参数写法的简化:", f3(2)); // 多个参数的写法 var f4 = (a, b) => a + b; console.log("多个参数的写法", f4(2, 3)); // 无参数的写法 var f5 = () => { console.log("乌拉~~~~~") }; console.log("无参数的写法", f5()); </script>输出结果:

需要注意的地方:
- 当箭头函数没有参数或者有多个参数,要用 () 括起来
- 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块
- 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回
今天就到这里啦~对你有帮助的话不妨留个赞呗!

🥇原创不易,还希望各位大佬支持一下!
👍点赞,你的认可是我创作的动力 !
🌟收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!



